Android Web Browser आप खुद बना सकते है Without Programming language के इसके लिए MIT App Inventor का use करेंगें Friends यदि आप Android Studio में xml और java के use से app Develop करना चाहते है तो Read करें Android app Developement इस Project में हम MIT App Inventor का use करेंगें अपना Web Browser बनाने के लिए MIT App Inventor में सिर्फ दो Step होती है किसी भी Android app को बनाने के लिए First Designe App and Second Brain making जिसमे हम Blocks का use करते है android app का brain बनाने के लिए या Web Browser का Control system बनाने के लिए इस Project को मेंने दो Part में Complete किया है इस Method से बनाना इतना आसान है की 6th,7th class का बच्चा भी ये कर सकेगा MIT Inventor सभी के लिए है expert के लिए Project सबसे नीचे list है उन्हें भी try कर सकते है
- Design Web Browser In MIT App Inventor
- Web Browser Control Block Or Brain
Design करने के बाद यह app कैसे काम करे हमारे चाहे अनुसार इसके लिए Control Blocks बनाने है यह हम दुसरे Page में बनायेंगें
हम Start करते है
Design Web Browser In MIT App Inventor
Design Web Browser In MIT App Inventor इस step में हम Web Browser को Design करेंगें जिसमे 4 Button,1 Text Box होगा और app को Internet से Connect करने के लिए WebView का use करेंगें सभी Step को सही से Follow करें यह Step इसी Page में है
यदि आप mobile use कर रहे हो तो किसी भी इमेज को zoom करके देख सकते है website पर zoom enable है robot कैसे बनाएं ?
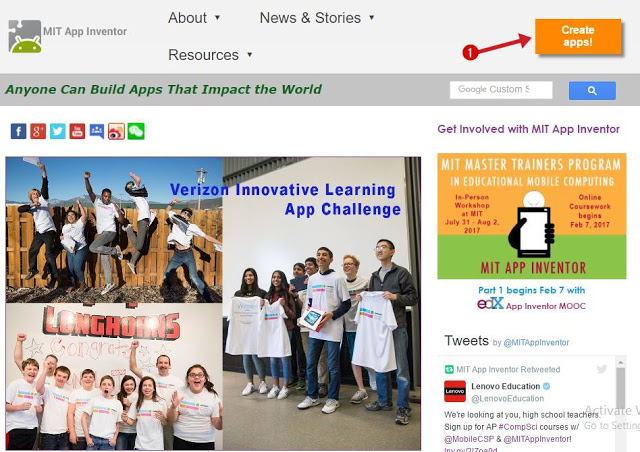
सबसे पहले MIT App Inventor की website पर जाएँ और Image में दिख रहे जैसे Create app पर click करें
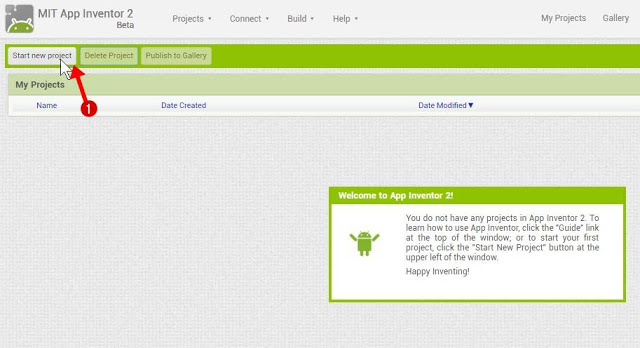
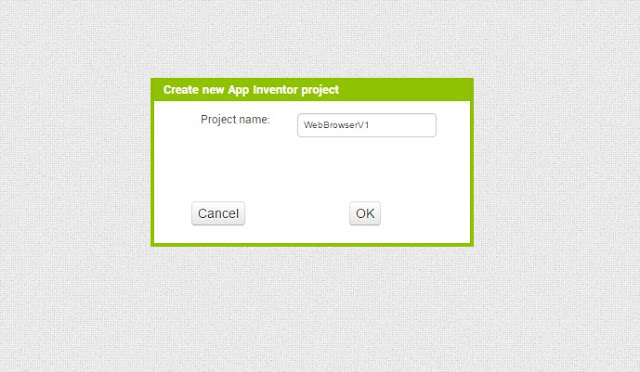
MIT App Inventor Gmail ID से Open हो जाता है Image में देखें और Red Arrow को follow करते हुए start new Project पर click करें और Project name दें
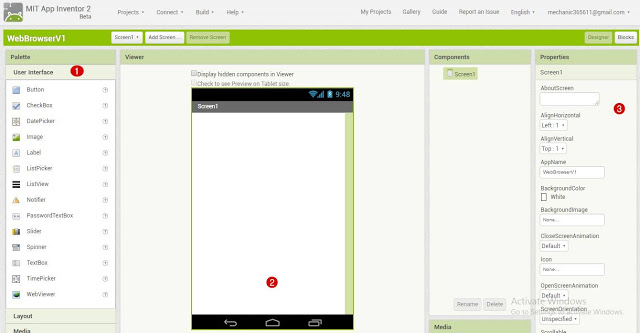
अब MIT App Inventor Tool की main window open हुई है जिसमे 1. पर है User Interface जिसमे Designing के Tools है 2. में screen है जिस पर User Interface के किसी भी Designing Tool को drag करके screen पर Drop किया जा सकता है और 3.Properties है जिससे हम Button का और अन्य tools का size,color,Position और Name Change करते है
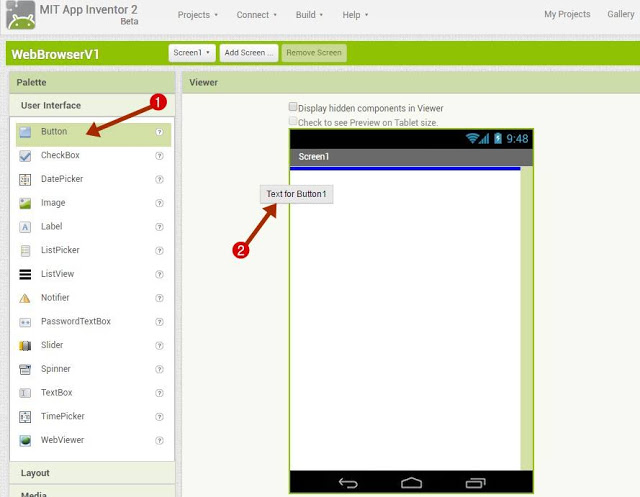
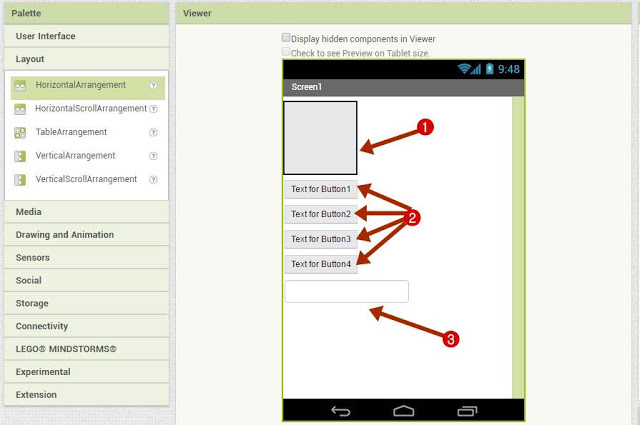
User Interface में से चार Button और एक text box को Drag करके screen पर Drop करें और Layout(जो user interface के नीचे है ) में से एक Horizontal Arrangement screen पर drop करें जैसा की Image में है
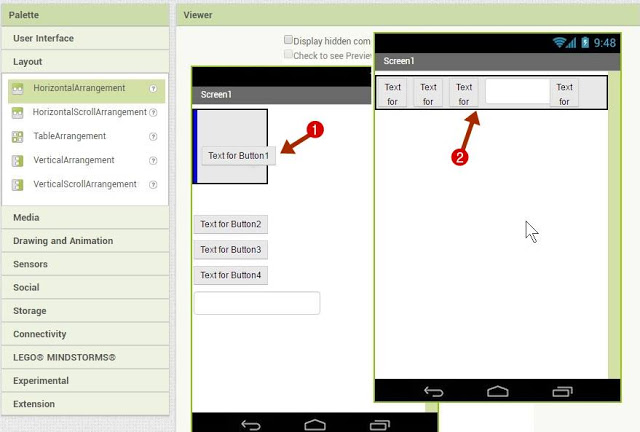
अब चारों Buttons और text box को Horizontal Arrangement में Drop करें और Properties में सभी Button और text box की Hight 35px करें और Buttons की width fill parent रखें और text box width 110px करें
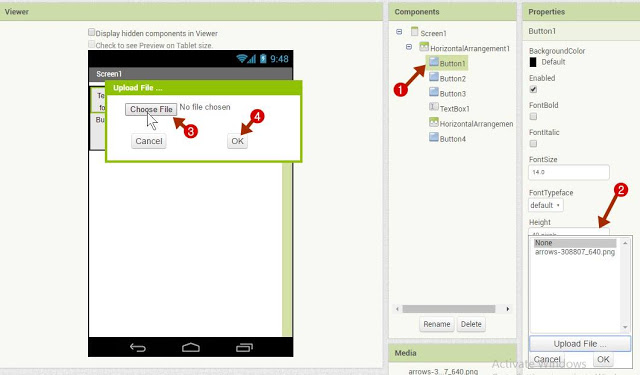
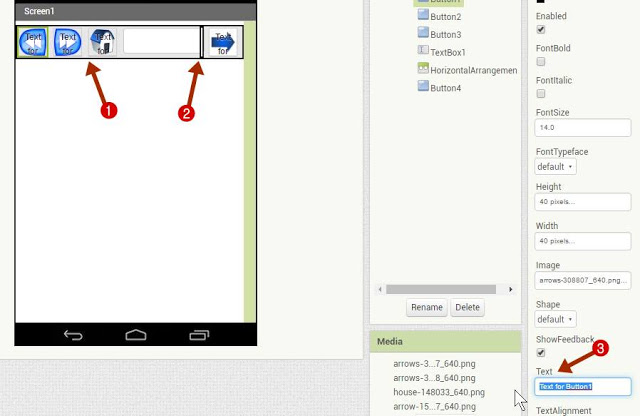
अब इन Buttons पर इमेज add करते है जो Image में देखें Button पर click करें और left side में properties में इमेज पर click करें और अपने computer में से इमेज choose करें और ok पर click करें सभी buttons पर इमेज add करें या अपने हिसाब से symbol दे जैसे left arrow और Go Button अब इससे next image को देखें उसमे Button पर text है उसे remove करें
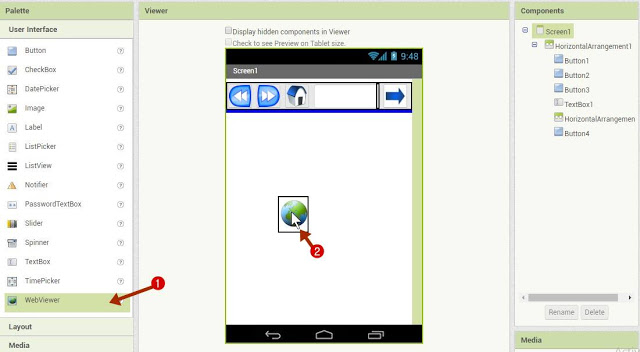
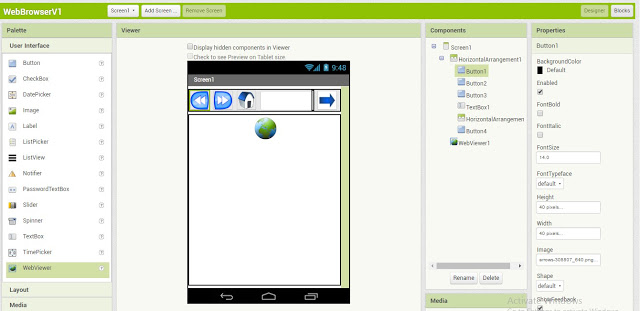
web view add करें जिस पर internet pages open हो सकेंगें और इसको हमारे बनाये Buttons control करेंगें जैसे Forward,previous page,Home यह सब control Block बनाने के पर set करेंगें की किस Button से क्या होना है
हमारा Android web Browser design हो गया है अब next part में Block या Brain बनायेंगें मेने हर Step Detail में दी है यदि कोई problem आये तो Comment में बताएं इस Project को अपने Friends के साथ School और collage में और facebook पर share करें new Project पाने के लिए Signup करें नीचे Box है और share करने के लिए Share Buttons भी नीचे है













Leave a Reply